The Ultimate SEO Guide for Sitefinity

Search engine optimization is constantly changing and is more complex than ever before. Many marketers feel the pressure to outrank their competitors yet tend to get overwhelmed with the amount of effort it takes to get to the top of search results. This guide provides helpful information, SEO best practices, and tips for users of Sitefinity CMS to get the most out of their SEO efforts.
How to Get the Most Out of this SEO Guide
This guide is meant to help organizations, marketing teams, and users of Sitefinity CMS. Not only will it go through the three major buckets of SEO; technical, on-page, and off-page SEO, but if you take the time to do an audit of your website with the best practices outlined in this SEO guide, your site will be in a better position to rank higher and gain more traffic.
Table of Contents:
The Basics of Search Engine Optimization
SEO is a practice and collection of techniques to help your website rank high in organic search results.
There are two major parts to this. You want to improve the quality of visitors to your site or the "right" traffic and the amount or "quantity" of traffic to your site. This means your site and its content should focus on the products and services you sell so search engines know how to index your site for those specific search terms. (without keyword stuffing - more on this in another section)
Most companies are interested in SEO because they want more traffic to their website. So once your site is attracting the right audience, the next goal of SEO is to increase the number of people visiting your website.
How Does SEO Work?
There are some key things that search engines like Google look at for ranking websites and web pages. Backlinko created a list of Google's 200 ranking factors for 2021, it will help you learn most of the factors that search engines consider when ranking a piece of content. The point is this. It's not a simple question to answer, but using tools, doing an SEO audit, and having a solid SEO strategy is a good place to start. The main focus of search engines is delivering the best results for what users are searching for from a website that will provide a good user experience. So the more you can align your SEO efforts with the goal of search engines, the better off your website will be.
The Three Main Parts of SEO
There are three parts of SEO that you need to focus on in your SEO Strategy; technical SEO, on-page SEO, and off-page SEO. The first, is technical SEO. Technical SEO focuses on optimizing your website. It includes technical elements that impact site performance and user experience (page load speed, site structure, crawlability, etc.)
The second area is on-page SEO. This primarily focuses on specific pages of your site and addresses the content on those pages. It addresses how the page is structured with things like heading tags but also focuses on internal links, image optimization, alt text, title tags, and other elements that make up a specific page on your site. Another key component of on-page SEO, and arguably the most important, is the focus on creating valuable page content for your audience.
The third area, that we won't cover as much, is off-page SEO. These are the efforts taken outside of your website that impact search result rankings. These mostly include links from other sites like industry or trade publications, social media, other blogs, news articles, or influencers within your space.
So, let's begin by diving into the first type, technical SEO.
Technical SEO
What is Technical SEO?
SEO is a very broad term so we would like to provide more context to what we are addressing in this article. Technical SEO, according to Moz.com, refers to optimizing your site for crawling and indexing but can also include any technical process meant to improve search visibility.
Why You Should Care about Technical SEO
Google's algorithm has changed over the years with more of an emphasis on the performance of your website rather than how many keywords you can stuff into one blog post. Google is constantly updating its algorithm to provide users with search results that aren't just the most relevant, but from websites that perform well and maintain technical SEO best practices. An SEO strategy that doesn't address technical SEO is a strategy set up for failure. You can create all the great content and site pages you want but if you don't address the technical issues with your website then you will never rank high in search results.
A Great Relationship with your Web Developers is Key
Some of the improvements we'll be addressing in this article will require assistance from a developer. The truth is developers hold the key to successful technical SEO on your website so having a great relationship with your developers or Sitefinity Partner is important to the success of your website. It also helps if the developers you work with have SEO in mind when building or making updates to your site.
At Smooth Fusion, our developers not only understand the importance of building great websites, but we also understand the importance of SEO and are proficient in optimizing technical SEO elements that help make a site successful once it's launched.
Improving Technical SEO in Sitefinity
As a marketer, you have a lot of control over the technical components of your website, and because of that, you can ensure your site is set up correctly for successful SEO. All of the technical SEO best practices discussed in this article can be implemented on a website built on the Sitefinity CMS platform. We will address why it is important and then provide resources, and in some cases, step-by-step instructions for optimizing in Sitefinity.
A website that is set up with a solid foundation of technical SEO uses strategies that improve the structure of your site's back end so that it can be easily navigated, understood, and ultimately indexed by search engines. Let's look at the basic but important actions you can take on your Sitefinity site to ensure your site is set up for technical SEO success.
Do you know how your site is performing?
Make sure your site is set up for SEO success by getting an SEO audit.
Key Areas of Focus for Improving Technical SEO:
Improve Page Speed/Load Times
Page speed is the amount of time it takes for your page to load with all content. When a page takes too long to load, people lose patience and will leave your site before they see any of the content that you've spent so much time creating, which means higher bounce rates. Combining high page bounce rates with pages that take forever to load can lead to Google penalizing these pages and result in lower rankings in search.
Improve page speed and page loading time on your Sitefinity site by taking these actions:
- Compress your code
- Reduce your page redirects
- Get rid of render-blocking JavaScript
- Utilize browser caching
- Optimize Images
The great thing about Sitefinity CMS is that it automates some of these processes for you. Progress has some really good documentation on compressing code, reduction of render-blocking javascript by combining requests into a single request, and how Sitefinity handles browser caching. Another helpful resource is Progress' best practices for optimizing performance located in the Sitefinity CMS documentation.
Tools to Test Page Speed and Performance
There are some great tools to test page speed. One is Google Page Speed Insights. Another one that we use at Smooth Fusion is called GTmetrix (http://gtmetrix.com/).
Optimize Images
As mentioned above, the size of images on a web page will impact how fast that page loads. Although Sitefinity v.13 allows you to edit an image even after it's been uploaded, you still need to make sure images are compressed and you should experiment with the quality settings on your photos before you upload.
Reducing Image File Size
Before uploading an image to Sitefinity, make sure the file size is manageable. You can use a program like Photoshop or if you use a Mac, you can go to 'resample image' in the image preview app and edit the resolution there.
There are a few free online tools out there to easily compress your images:
Create Accurate and Concise URLs
URL structure and naming are other helpful ways to increase SEO by providing both Google and users a way to tell what the page is about. Since it's a minor ranking factor, Google doesn't put as much weight on ranking high in search results but it's still relevant and important. Don't make your URLs too long with a lot of extra characters in them but make sure it's simple and readable while providing context to what the page is about.
When possible, place content on the same subdomain to preserve authority. You see this a lot with blogs. Sitefinity can be built to include a blog so make sure you take advantage of that instead of pointing to another blog publishing website with a different subdomain. You're losing a lot of domain ranking authority for your site if you don't have your blog on your site.
Example:
- Recommended: https://example.com/blog
- Less ideal: https://blog.example.com
Utilize Additional/Friendly URLs
In Sitefinity, you can add additional URLs in the page title and properties section. You may have one URL that you wanted because it was simple for internal use but for SEO purposes you may want to add an additional URL that includes more specific keywords.
These URLs can also be useful if you want to create a very simple URL for a marketing campaign but you want the page URL to be a little longer and more descriptive.
Set Up Custom Error Pages
Web server issue codes, called HTTP status codes, communicate a wide variety of responses back to your browser. Many of these codes are just reporting that everything is OK. But there are some HTTP status codes that report errors. The most well-known is the 404 code that is returned when a web page cannot be found.
A 404 error can occur if a user misspells a URL. But it also happens when a user clicks a link to a page that has moved or no longer exists. For example, suppose another website includes a link to a page or blog post on your site and you delete that page or blog post. When a user of that other site clicks that link, it will now link to an address that no longer exists. By default, the 404 code that results will cause an unattractive and unhelpful page to appear on your user's browser.
How to Create a 404 Custom Error Page
It is a best practice to provide a custom page to appear when a 404 error occurs. This custom error page should include your branding so that the user knows they have arrived on the right site. Since website performance is so much about user experience, custom error pages help by providing users a way to find the content they were looking for that for some reason they couldn't get to because of an error. Custom error pages are important for SEO because without them your user will end up with an error page that makes it appear that your website is not up and running. Sitefinity CMS has documentation on how to enable custom error pages, map error codes to custom error pages, and create the error pages. There's also more information on the supported error codes and other helpful info on custom error pages.
When creating a 404 page, make it fun and creative while providing links to some of the top pages on your site. Below is the custom 404 page that appears on our Smooth Fusion website.

Don't Forget about Page Redirects (301s and 302s)
When to use a 301 redirect?
When you're rebuilding your website, it's a great time to reconsider changing the URL names if your old URLS don't have any descriptive keywords. With 301 redirects you don't have to worry about keeping the same URLs from your old site, it gives your team the opportunity to rethink the naming and structure with the rebuild.
Examples:
New blog URL: www.website.com/blog
How to Set up a Page Redirect in Sitefinity
If you have an old page that you want to redirect in Sitefinity to a new page here are the steps you will take (also found in the Sitefinity documentation):
- Navigate to Pages in the backend of Sitefinity CMS
- From the Actions link, click titles and Properties
- Select This page redirects to another page checkbox
- Click Set page to redirect to button
- Select either Page from this site or
- Web address - with this option you will enter the URL of an external page
- Then select, Open this link in a new window
- Click Done
Set up Google Webmaster Tools like Google Search Console
Search Console is a tool created by Google to assist you in monitoring your site's performance and measure the search traffic to your site. In this tool, you can submit sitemaps to Google and review how many pages are being indexed.
Sitefinity CMS has a sitemap generator that is a very useful tool that should be done if you haven't done so already. We'll cover sitemaps more in the next section, but Google Search Console is where you will check the status of your sitemap and when it was read last.
Create and Submit Your XML Sitemap
Creating a sitemap for your website is important because it makes it easier for search engines to find the pages on your site and index them. Sitefinity CMS has a tool that makes it easy to generate a sitemap, sitemap generator.
The nice thing about the sitemap generator is it will ping search engines once it's generated. You can also configure your sitemap in Sitefinity site admin settings. This gives more control to Sitefinity users and allows for compressing your sitemap file, specifying the search engine to send your sitemap to, and choosing the frequency for generating your sitemap. This is a very useful option if you are frequently adding pages to your website, so your sitemap automatically updates as you add more content to your site.
Making Sure Search Engines Can Crawl and Index Your Site
Search engines, like Google, use robots to "scan" or crawl your site to see what your site and site pages are about and then index them. Sometimes developers will block a page from being crawled with the robots.txt file. The robots.txt file helps guide what actions you want robots to take while discovering your site. Because this is the main way search engines look at your site to determine search results, it's really important to make sure the pages you want to be discovered aren't preventing robots from crawling them.
Optimize Your Site for Mobile Devices
Your website should cater to devices of all sizes and the experience your user has on each device is important too. But is having a site that works on a mobile device good enough for increasing search ranking? In 2015, Google first announced that if your site wasn't mobile-friendly your site ranking would be penalized. Fast forward to 2020 and now the focus is less on the mobile-friendliness of your site (which is crucial) but more on how your site performs and how the user experience is on mobile devices. Do you have a lot of content cluttering the screen view? Is your site design intuitive and easy to navigate? Are your calls to action (CTAs) or buttons/links easy to see and press? These questions should be asked when designing your site regardless of a view type, but since more users are using mobile devices to view online content, it's important these elements are included for your site's mobile usability.
There are a few ways to implement a mobile-friendly site but the one we'll discuss is responsive, which means building your website so it adjusts for screen size. This is the recommended method but during a site rebuild, it's important to consider what your site will look like as it adjusts during the design process. This is why it's important to work with a web development company that has a comprehensive design process so things like this aren't missed.
If your site is mobile-responsive, the same optimization techniques for page load speed and site performance will be captured on the mobile view of your site. But if you do have a mobile version of your site, here are some best practices to keep in mind.
Best Practices for Mobile-Friendly Versions of Your Site
- Your content should be the same on mobile and desktop version on your site (resolved with responsive design)
- Page titles, meta descriptions, and header should also be the same (also resolved with responsive design)
- Use the meta name="viewport" tag in the head of your page to tell the browser how to adjust the content. For example: <meta name="viewport" content="width=device-width, initial-scale=1.0">
- Make sure images are optimized appropriately for mobile
How to Find the Percentage of Your Site Users on Mobile Devices
Mobile grows every year as the preferred choice for browsing the internet so it's important you know the percent of users that visit your site through a mobile device so you realize that it's important to design a website that's functional on both desktop and mobile. You can find this percentage by going to your Google Analytics dashboard --> Audience --> Mobile --> Overview. Select a date range for your data to see how many users are visiting your site from desktop, mobile, and tablet.
How to Tell if Your Site is Mobile-Friendly
A simple way to determine if your website is mobile-friendly is to use a tool like Google's Mobile-friendly test. Tools like these will let you know how easy a page is to use on a mobile device and will provide feedback to improve mobile-friendliness.
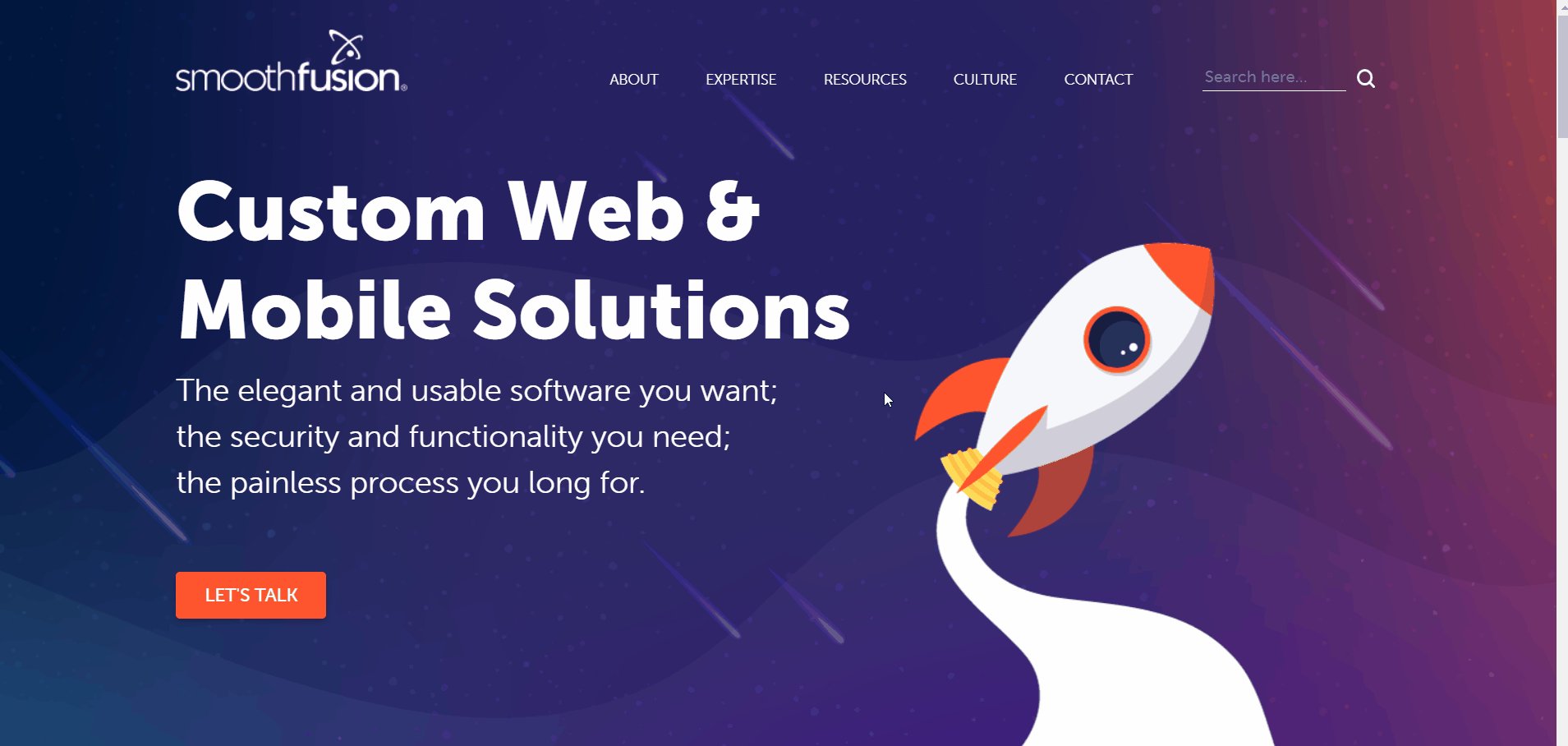
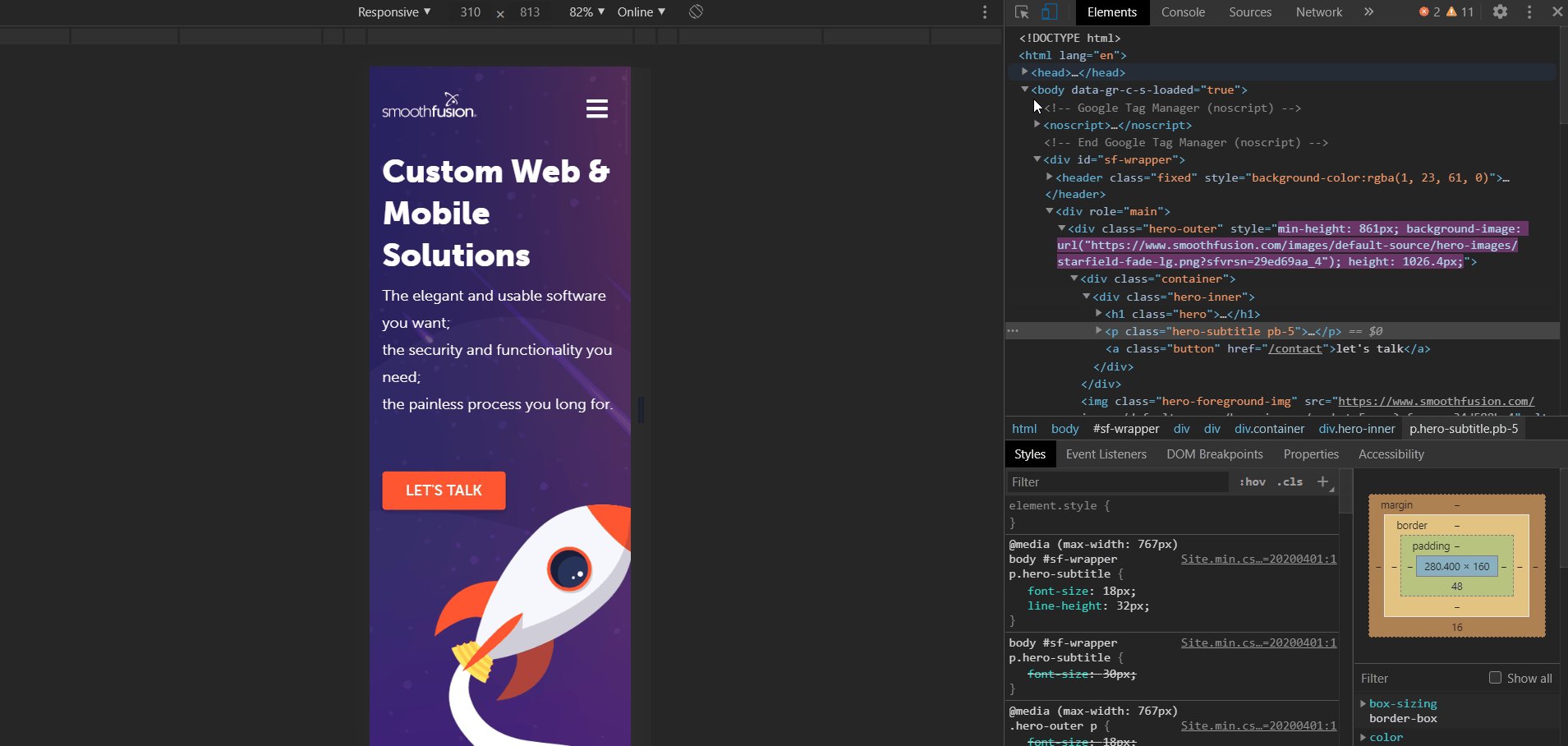
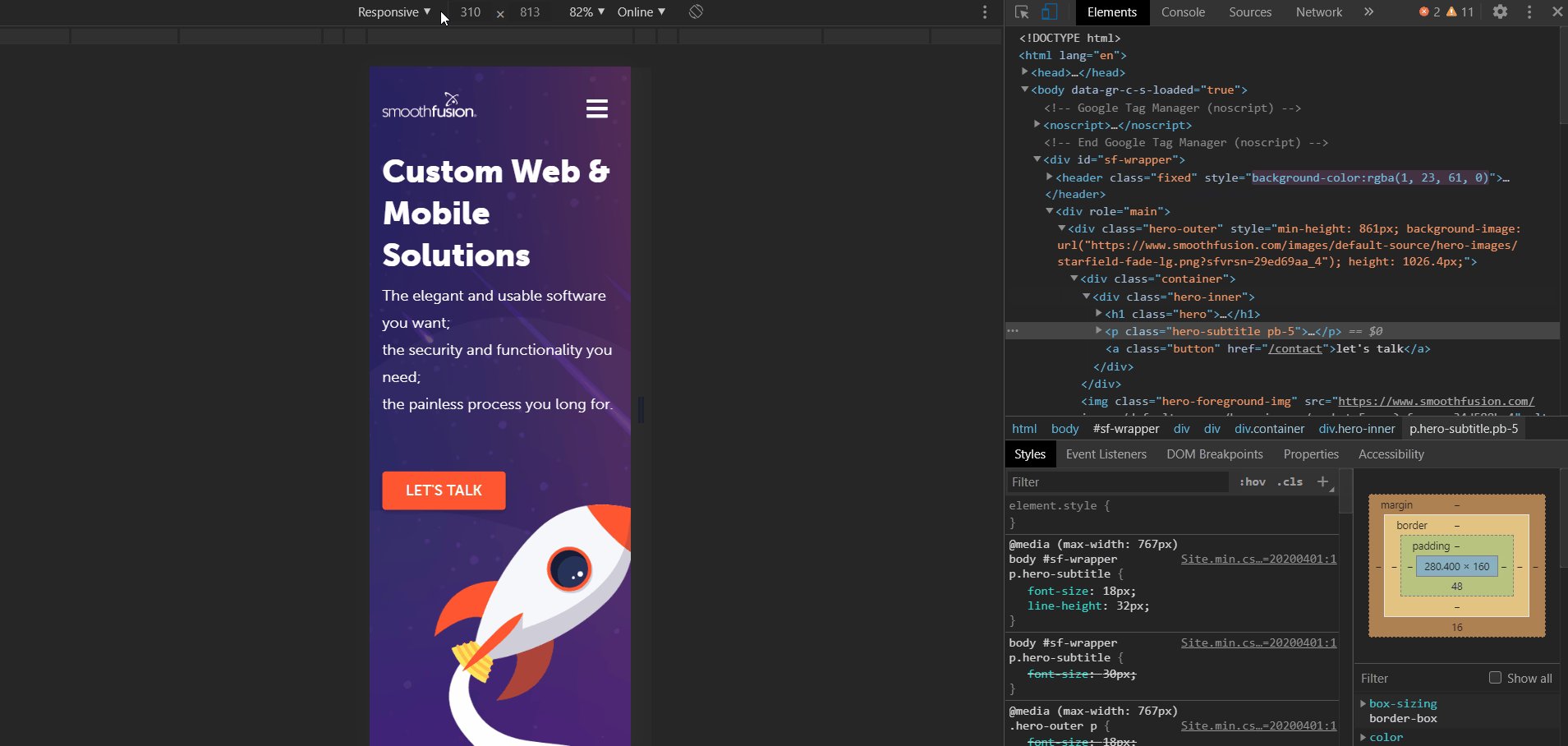
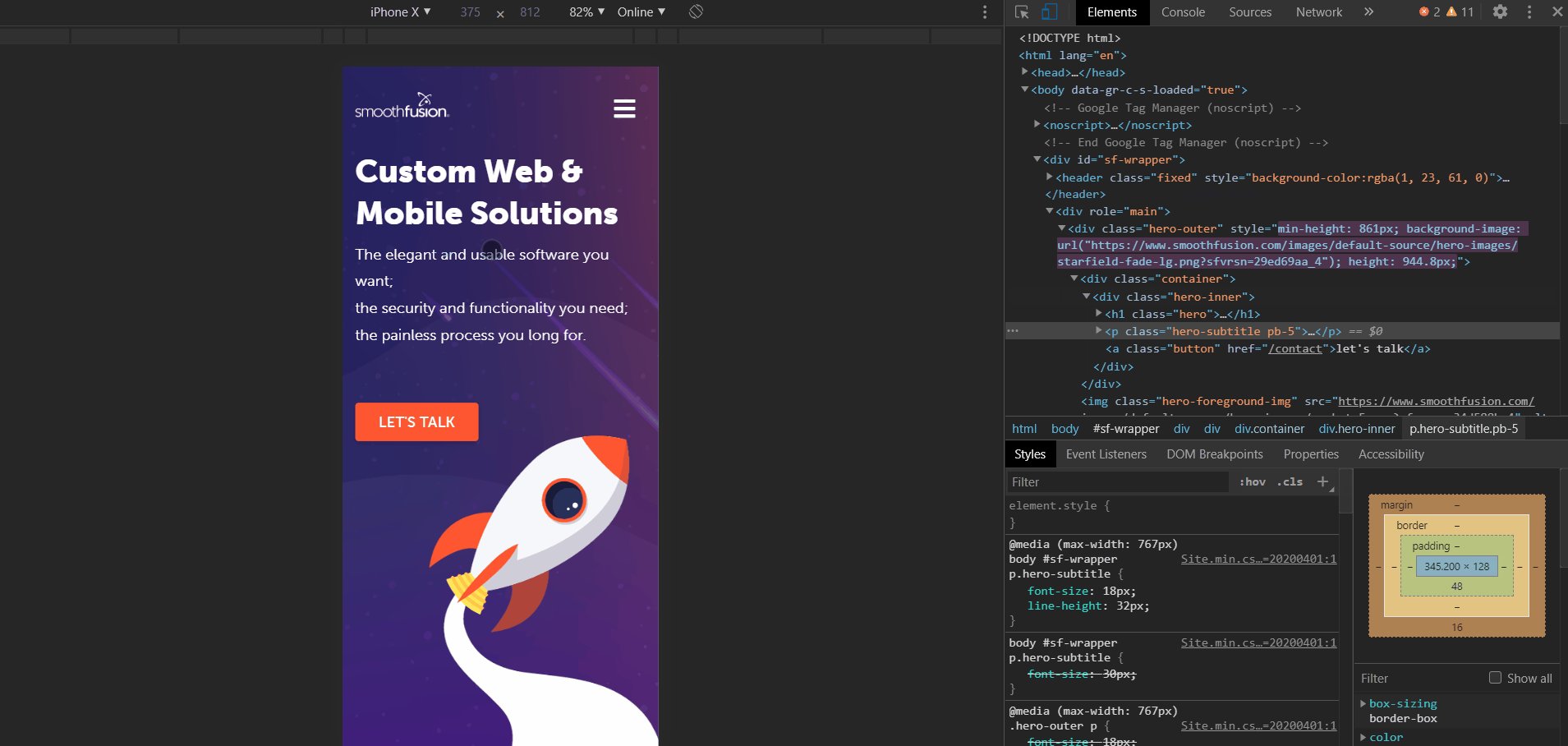
How to See What Your Site Looks Like on Different Devices
Mobile devices come in all different shapes and sizes so it's important to test what your site looks like on different screen sizes. It's always good to check the most popular phone models first and if you want to test more, it's easy to toggle between devices.
- Go to your website and right click and go to Inspect
- The Element Inspect tool will show on your screen either on the bottom or right depending on your view settings or dockside
- On the top left of the tool you will see the select tool and to the right is the toggle device toolbar or you can Ctrl + Shift + M
- On top of the window, you can toggle between a responsive view or view by the device.
Implement Google Analytics and Other Google Tags
You can make an argument that having Google Analytics and Tag Manager for your site won't impact your SEO but not having it will keep valuable data hidden, which can be used to measure the results of your digital marketing efforts.
Sitefinity is a powerful CMS that enables marketers to easily create content. But having useful data that guides content creation is even more important. Adding tags to your site through tag manager and connecting your CMS to data platforms helps guide your SEO efforts
Google Analytics and Google Tag Manager are two very important components to understanding your audience. If you are looking for a Sitefinity Partner who can help set up these core analytics platforms we can help. We offer data analytic services that will help your company understand your website data.
Implement Social Metadata: Open Graph Tags
Open Graph tags (or OG tags) are used to specify the information you want to show when someone shares a page or content to social media, specifically Facebook and LinkedIn.
In Sitefinity, you can enable Open Graph tags and easily add in a title for social media, a description, and an image to share. Sitefinity has documentation for Open Graph settings and configuration that are very helpful for setting up this functionality.
Reliable Web Hosting
You can do all of the improvements listed above but if your site hosting is unreliable then your site performance will suffer. We host our clients on Microsoft Azure and recommend adding Cloudflare's cloud-based performance and security solution, which boasts a myriad of benefits that focus on improving site performance.
Technical SEO Requirements During Site Discovery and Design
Technical SEO shouldn't be an afterthought during a new site rebuild. Technical SEO, and also including parts of on-page SEO, should all be thought of prior to the site development process. At Smooth Fusion, we have a proprietary discovery and design process for Sitefinity websites called, Lodestar.
During the planning stage of the Lodestar process, we perform a site audit (if there is an existing website being replaced), information architecture documentation, which includes a sitemap and content outline, and a technical architecture document, which includes the technical requirements for the site. Each one of these things impacts technical SEO and is considered prior to development work.
So your website is in good shape from a technical standpoint, so now let's see what makes individual pages stand out on your website in search engines.
On-Page SEO
What is On-Page SEO?
On-page SEO addresses the content on a specific page of your website. It includes things like copywriting (writing for your user), headings, alt tags, page titles, etc.
When creating any piece of content on your Sitefinity site, it's important to make sure it's created using these on-page SEO best practices. Creating pages that are valuable, well-organized, and are readable by people and search engines is a key focus for improving this type of SEO.
Create Pages with Valuable and Informative Content
Arguably the most important thing you can do to improve your SEO (in general) is to create content that is valuable for your audience. The content on your site should answer customer questions related to your industry, product, or service.
You do want to include keywords and phrases that people are searching for but you don't want to stuff your content with a bunch of keywords, also known as keyword stuffing. This used to be effective in the early days of search engines, but search engines are smarter, and now they look for well-written, informative, and valuable content that will satisfy the user's search queries.
Create Personalized User Experiences for Your Users
If you really want to add value for visitors to your website, then personalization is the way to go. Not only does it improve the experience someone has on your site, but it also increases engagement and decreases page drop rates, which can help your page rank higher in search engines.
Sitefinity can be personalized using Sitefinity Insight and other tools like HubSpot and Zapier. We did an entire video series on personalizing pages in Sitefinity using Hubspot.
Create a Blog
As a marketer, it is up to you to determine the specific type of content that would be valuable to your customers but there are content types that can be more valuable than others, one of those being blogs. Blog content is extremely valuable for SEO and is one of the best ways to add value to your website on a continual basis. When writing a blog post, you should focus on being informative and answering questions that your audience is asking. Coming up with ideas for blog articles could be as simple as asking your sales team the common questions or complaints they get from your customers. There are many benefits to adding a blog to your website, but the SEO benefit is among the top reasons you should get writing.
How to Set-up and Use Blogs in Sitefinity CMS?
Sitefinity has a blog module that can be set-up in your CMS. To get an overview of the blog module and to learn how to create a blog in Sitefinity, go to the documentation. Once blogs are set-up, you'll see how easy the Sitefinity back-end blog module is to use and in no time you'll be cranking out more content on your site.
Alt Text on Images
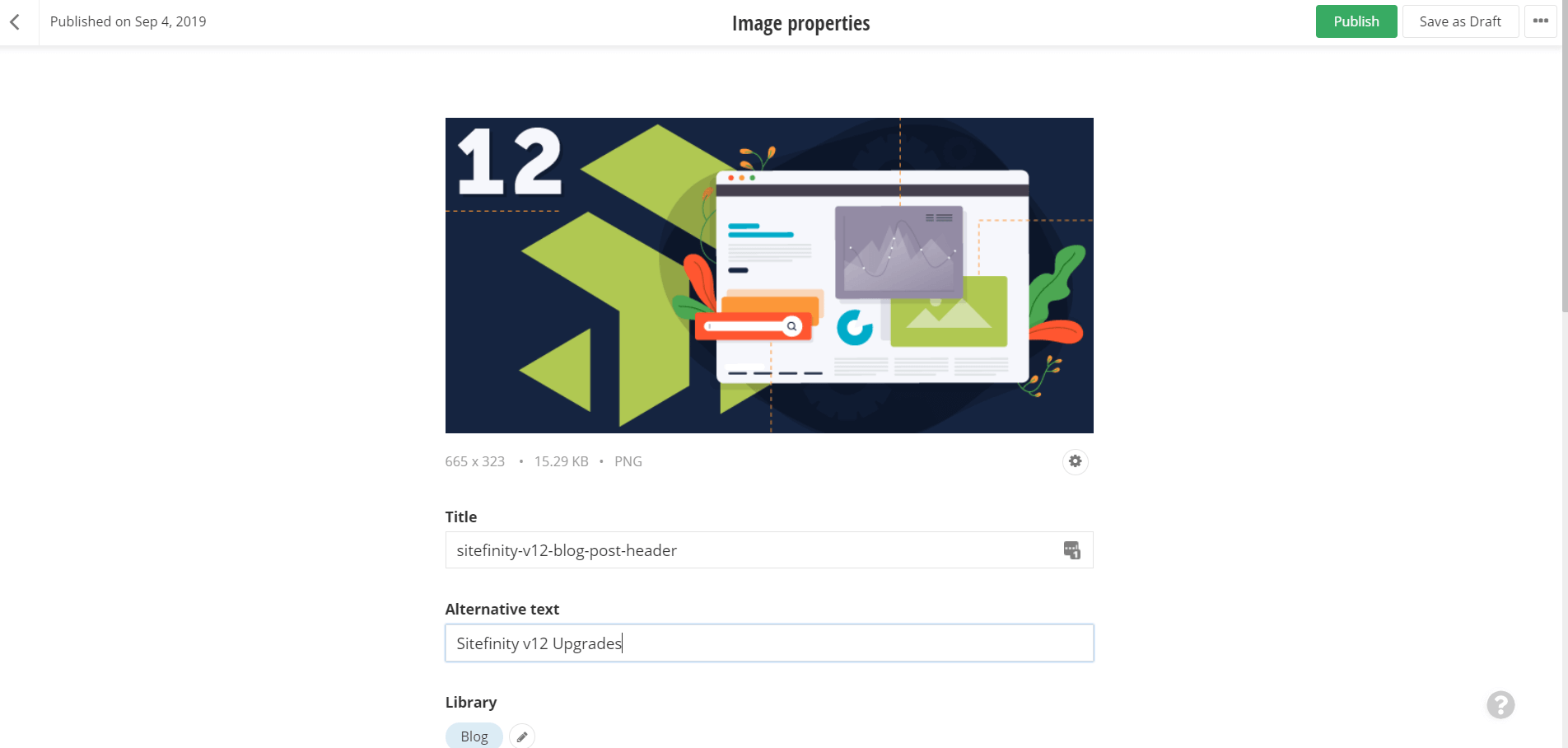
Alt text (alternative text) is a word or phrase that describes the image. Alt-text is not only important to SEO but is very important to visually-impaired users of your site. Because alt text improves accessibility for the visually impaired and for people with slow internet connections, Google places a high value on alt text, which makes alt text important for your ranking.
Alt text on images should be unique to the image and describe what the image is. Since search engines can't tell what's in the graphic (at least not yet), they use the alt-text to read the image. So alt text can also help your SEO based on the quality of the description.
In Sitefinity, alt text on images can be edited in image properties. You can access Image properties by going to the top navigation in your dashboard, to Content dropdown, and select Image. Select the image you want to update. Once selected, the image properties will open to edit. You can also add the alt text once you upload an image on Sitefinity.

Page Title, Meta Description, and Other Page Elements
It's important when creating a page in Sitefinity that you don't leave any of these fields blank.
Page Title Tags
Page title tags are important because they provide search engines with guidance on what the page is about. Page title tags should be between 50-60 characters and your most important keywords should be near the beginning. Also, it's what users see in search results, so well-written descriptions can be the deciding factor for someone clicking on your page or not.
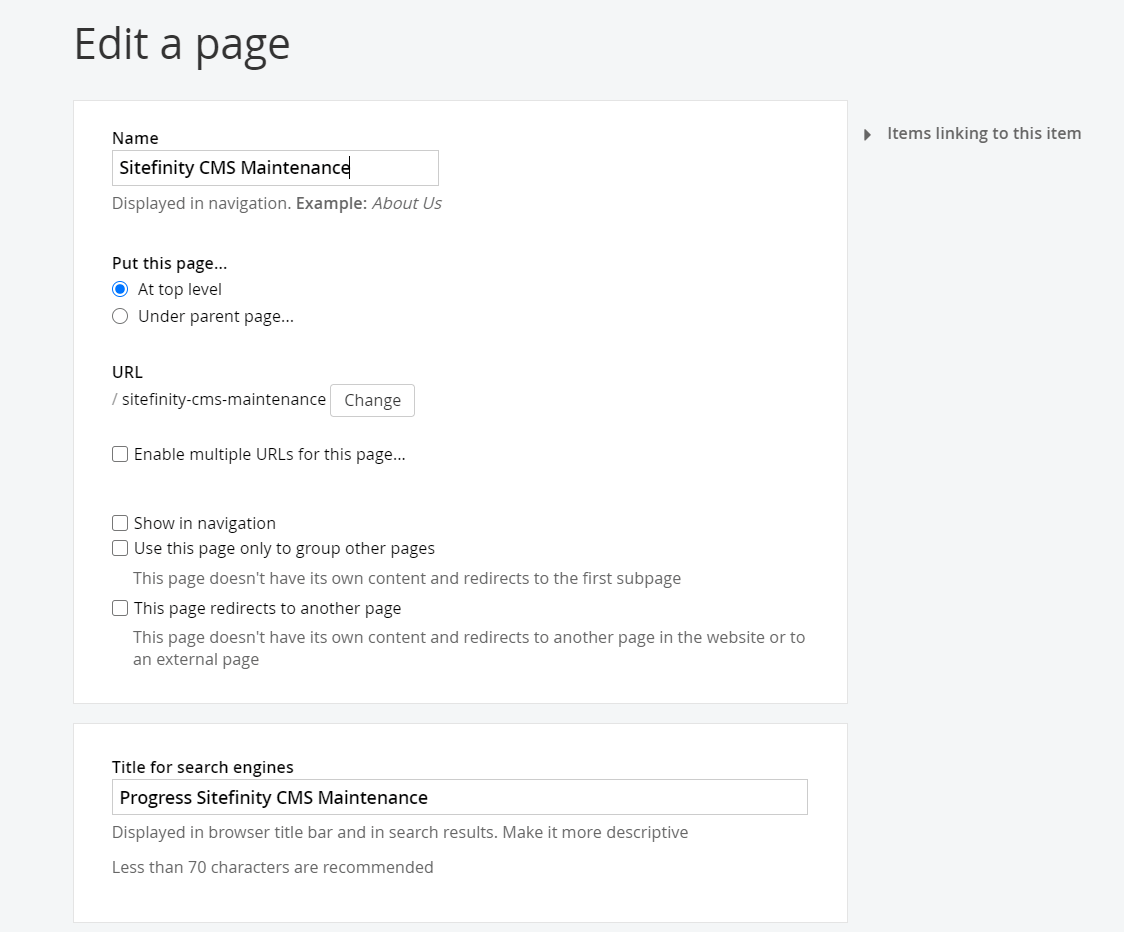
In Sitefinity, you can set the Page Title in 'Titles and Properties' while in the page editor. It's important to note that the Name of your page is separate from the page title that will show in search. The page name will be what shows in your site's navigation, on the top of your page content, and is used to identify the page in your Sitefinity CMS backend. How it's set-up on our Sitefinity Maintenance page is the page name also acts as the H1 tag, so it's important to give it a name that describes what the page is about.
The field that is important for SEO purposes is called Title, which will be what search engines use to display the page in search results. It's important for this title to be descriptive and include your best keywords.

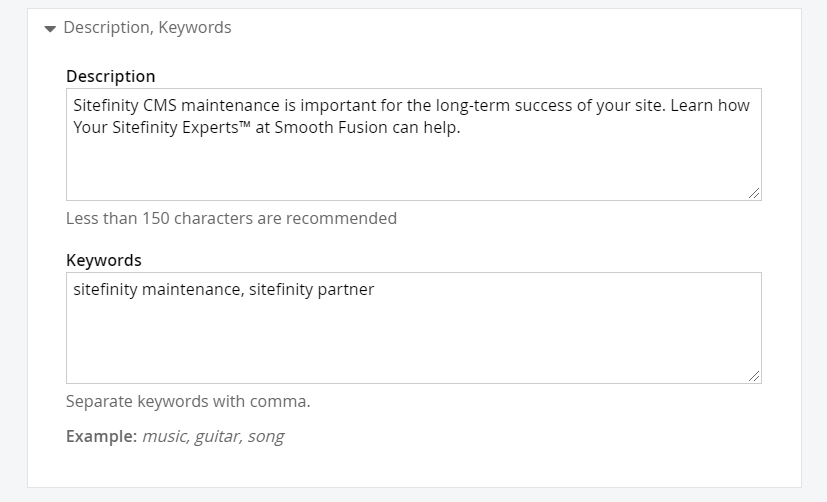
Meta Description Tag
Your pages meta description, which provides a brief summary of a web page, is another important component to SEO. It should be between 50 and 150 characters and be unique for each page and include descriptive keywords.
In Titles and Properties, there is also a section for Description and Keywords. Keywords used to be an important component of solid SEO but aren't as important anymore. But it's important you fill out the description field when setting up a page in Sitefinity. Sitefinity will notify you when you've exceeded the 150 character mark.

Use Heading Tags Correctly on all Pages
Heading tags should be used on all your pages. Just like a heading in a book or article you read, it tells Google and the user what they are about to read or the content they are about to consume. Headings should also be used to guide your users through the text on your web page. People reading text online are more likely to scan than read the entire article. Adding headings throughout your pages increases the chance of a user to pause scanning and start reading.
Like alt text, headings also improve accessibility on your site for the visually impaired people who use screen readers. The headings allow the screen reader to understand the structure of the content, which allows the user to navigate the content to the part they wish to listen to. Giving your users a better experience on your site is an overall good practice that leads to better SEO.
Heading Tags go from Heading 1 to Heading 6 and are typically ordered by size and importance. Heading 1 (H1) is the main heading of your piece of content and should provide a good summary of what your article or page content is about. On a blog article, this would typically be the title. H2 tags (heading 2) are like the chapters in a book. They relate to heading 1 (or the title of the book) but are subcategories. Within those subcategories, you may need to get even more specific, that's when heading 3's and 4's come into play.
It is not enough to have headings in your content, you must have the heading tags in the HTML code. A number 1 heading tag would look like <h1> in the HTML code.
How to Quickly Audit your Heading Tags on a Sitefinity Page
If you're in the backend of your CMS, you can quickly do this by going to the page editor, clicking on the title, and seeing what heading type was chosen in the formatting tools. But if you don't have access to do this or you want a much faster way to see how your headings are set on a specific page of your site then you can use a tool like SEOquake. This is a tool that we use to quickly check the overall SEO health of a page. I would suggest downloading the Chrome browser extension so you can get the most out of it.
Off-Page SEO
Off-page SEO is important, but out of the three, there's not much you can do in Sitefinity to control it. It is because these are your site's external ranking factors like external links from other sources. You may have heard the term "link building". This is a big component of off-page SEO.
How Does Off-Page SEO Work?
Search engines aren't just looking for content pages that are valuable, but also content that is trustworthy, popular, and reputable. The way they determine this is by how many links are coming from reputable sources on the internet. Often times, bloggers, influencers, and news publications reference specific pieces of content in their own articles. The authors of these articles may not be the industry experts of the piece they are writing, but they reference those who are. The best way to get these links is to create really great pieces of content and rank high so that others will find it and hopefully reference it.
Although getting high-quality links from reputable sources will have more "weight", Social media sharing can improve off-page SEO by providing external links to your site. Sharing on social media is a good way to get your content in front of people. As we discussed above in the technical SEO section, enabling OG tags is a good place to start so that readers can easily share your content on social.
Off-page SEO isn't just about links, but we won't go into those things here since the point of this post was to show how to implement SEO tactics in your Sitefinity CMS, and as we said, there is not much you can do in Sitefinity to control it. But if you are looking for an in-depth overview of off-page SEO, then check out Neil Patel's, Ultimate Guide to Off-Page SEO.
We're Here to Help
Thanks for reading our SEO Guide for Sitefinity. We hope that it was helpful for you and your team as it guides you through the process of evaluating the performance and SEO of your site. It's important to remember that as you update your website with new features, pages, and images it's equally as important to continually access the overall performance of your site. If you have any questions about this topic or want to learn more ways to optimize your Sitefinity site, contact our team.