Get Ready for Google's Page Experience Update
It can be frustrating as a marketer to keep your website up-to-date with all the updates Google makes to its algorithm.
And although it can be easy to think that Google is just out to make our jobs more difficult, it is important to remind ourselves that search engines are combing through an incredible amount of content on the web to find the best result, while also trying to improve the quality of search results over time.
Also, as technology changes and the way we search for products and services changes (think voice search), search engines have to constantly be evolving to not only meet the demand for better quality search results now but also be forward-thinking enough to prepare for the future of search.
Google's New Page Experience Update
Google recently made an announcement that they would be rolling out an algorithm update in June 2021 that they are calling “page experience update.” The initial announcement was made a year ago in May 2021. Here is the timeline of the announcements made by Google on this new algorithm update.
The initial announcement was in May 2020: Evaluating page experience for a better web
The second announcement was in Nov 2020: Timing for bringing page experience to Google Search
The third announcement was in April 2021: More time, tools, and details on the page experience update
Google Announced a New Core Algorithm Updates in June and July 2021
On June 2, 2021, Google's public liaison of search, Danny Sullivan tweeted that they were releasing a broad core update with another core update to follow in July 2021. This is big news since this signals some big changes in just a short amount of time for search.
Just to be clear, from what I've seen the Page Experience Update and this core update announced on June 2nd are two separate updates. So for website owners that means there is still time to prepare your website.
Later today, we are releasing a broad core update, as we do several times per year. It is called the June 2021 Core Update. Our guidance about such updates is here:https://t.co/e5ZQUA3RC6
— Google SearchLiaison (@searchliaison) June 2, 2021
This will be followed by the July 2021 Core update. Here’s more information about that…
It is important to note that Google is constantly making changes to the search experience and most of the time they don't make any announcements when launching these minor changes. Just to give you an idea, in 2018 Google made around 3,200 changes to their algorithm.
The updates that you typically hear about are the ones that have the biggest impact on search results. The new page experience update is one that could have the potential to shake up the results by ranking sites that provide visitors with really great user experiences on top but only time will tell how rankings will be impacted.
Why Does Google Constantly Update Their Algorithm for Search?
One of Google’s goals as a search engine is to make the web a more useful, helpful, and enjoyable experience for everyone, especially when it comes to search. This means that the pages listed at the top of search results must provide the best user experience and include information or content that the searcher is looking for.
As technology changes, so do the expectations of web users. For example, page speed was first introduced as a ranking factor in 2010 for desktop and then in 2018 for mobile search.
In the early days of search, page speed wasn’t as big of a deal because users were more accustomed to a slower web experience. As technology progressed and the web became faster, the expectation has become that if a user lands on your website, then it better load fast.
Today, if a user is waiting for longer than a few seconds then they are likely to leave your page which can cost you a protentional customer.
What is included in the new Google Page Experience Update?
The page experience update combines the Core Web Vitals and existing search ranking indicators. Google’s Core Web Vitals include loading, interactivity, and visual stability.
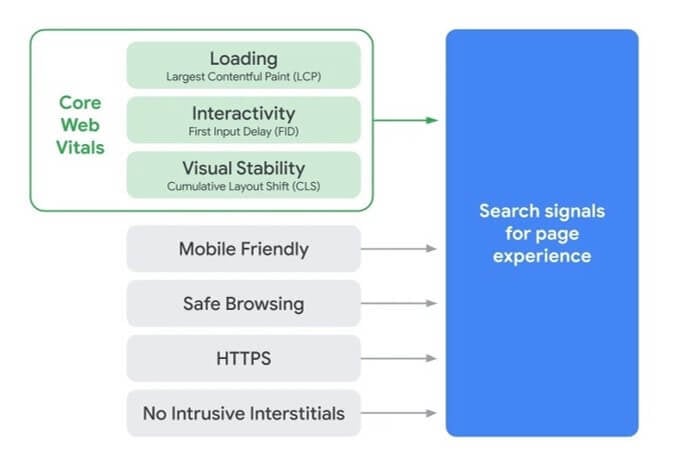
We will dive into each Core Web Vital but first, let's look at this diagram which shows the signals that will make up the page experience update.

Source: Timing for Page Experience
The diagram shows the existing search ranking signals, which are:
- Mobile Friendly
- Safe browsing
- HTTPS
- No Intrusive Interstitials
These should not be new to you as they have been part of the search ranking signals for quite some time now.
At the top of the diagram are the Core Web Vitals, which will be combined to create the Page Experience Ranking Signal for search.
Now let's talk about these Core Web Vitals.
Loading: Measured with Largest Contentful Paint (LCP)
When you go to any webpage there are a lot of things that load. You have the content on the page like images, videos, and copy, but you also have elements that are loading in the background like page load requests. As page load speed takes all of this into account, LCP considers the loading of elements that matter to the user.
Here is the exact definition of Largest Contentful Paint, or LCP, from Google:
“The Largest Contentful Paint (LCP) metric reports the render time of the largest image or text block visible within the viewport, relative to when the page first started loading.”
According to Google, a score of 2.5 seconds or less is what you should target for the load time of Largest Contentful Paint.
What causes a slow LCP?
Here is a list of the most common reasons for a slow or poor LCP score:
- Slow server response time
- Render-blocking JavaScript and CSS
- Slow resource load times
- Client-side rendering
How to improve Largest Contentful Paint or LCP?
To improve your LCP there are a number of things you must do. On the server-side, it is important to optimize your server and also improve how content is received from the server. This includes utilizing a CDN, caching website assets, and establishing a third-party connection earlier in the loading process.
When it comes to reducing render-blocking JavaScript and CSS, it is important to minify and compress these files so that page load speed isn't being held up.
Also, take a look at the resources and other elements on your page like images and text files. Make sure you are optimizing and compressing your images and other resource files on your site.
Interactivity: Measured with First Input Delay (FID)
First Input Delay (FID) is a measurement of the delay in event processing. It is the delay from when, for example, a user clicks on a link to the time the event is processed by your browser.
FID is scored in milliseconds with 100 milliseconds being the targeted delay time.
What causes First Input Delay (FID)?
According to Google, "the main cause of poor FID is heavy JavaScript execution."
How reduce heavy JavaScript execution and First Input Delay?
The four main ways to improve heavy JavaScript execution and reduced first input delay is to:
- Break up long tasks
- Optimize your page for interaction readiness
- Use a web worker
- Reduce JavaScript execution time
For more details on each of these points, you can view Google's article on optimizing FID.
Visual Stability: Measured with Cumulative Layout Shift (CLS)
Visual stability is just what it sounds like the stability of the visual elements when a user is interacting with a page.
You are familiar with this if you have ever experienced spasm-like page movements when scrolling through an article or trying to click on an item only to have it move.
Clicking on something you didn’t intend to is frustrating, especially when it happens because a page is slow to load.
Google measures this with Cumulative Layout Shift (CLS) and a bad score may indicate that there are some issues on the page.
Why does Cumulative Layout Shift happen on a webpage?
Google tells us the common reasons elements may suddenly shift on a page are because...
- Images that do not have dimensions
- Ads, embeds, and iframes with no dimensions
- Dynamically injected content
- Web Fonts causing FOIT/FOUT
- Actions waiting for a network response before updating DOM
How to reduce Cumulative Layout Shift on a webpage?
- "Always include width and height size attributes on your images and videos"
- For ads, the best practices include:
- "Statically reserve space for the ad slot
- Take care when placing non-sticky ads near the top of the view port
- Avoid collapsing the reserved space if there is no ad returned when the ad slot is visible by showing a placeholder
- Eliminate shifts by reserving the largest possible size for the ad slot
- Choose the most likely size for the ad slot based on historical data"
- "For dynamically injected content, avoid inserting new content above existing content, unless in response to a user interaction"
- Follow these best practices for reducing layout shifts when downloading and rendering web fonts
- Learn about the CSS properties that trigger layout shifts
Continue optimizing for a great user experience
It shouldn't be a surprise, but if it is then it's time to prepare
Marketers have known for the past few years that page performance and experience is a critical component for a successful website, so chances are that you have already been focusing on optimizing every page of your site.
If that is the case, then there may not be much you have to do to get ready for Google’s algorithm update in June.
But if you haven’t done anything to improve the performance of your website, then now is the time to get rolling. Here are some things you can do to improve website performance and get your website ready for the June 2021 Update.
How to Improve Overall Page Load Speed
1. Test Your Page Speed and Performance
The first step to improving page experience is to perform an audit of your site to see where updates need to be made.
There are a few tools that will help you do this. We use a combination of tools to measure the performance of an individual page on our website.
One of the tools we use is PageSpeed Insights, which analyzes individual page URLs.
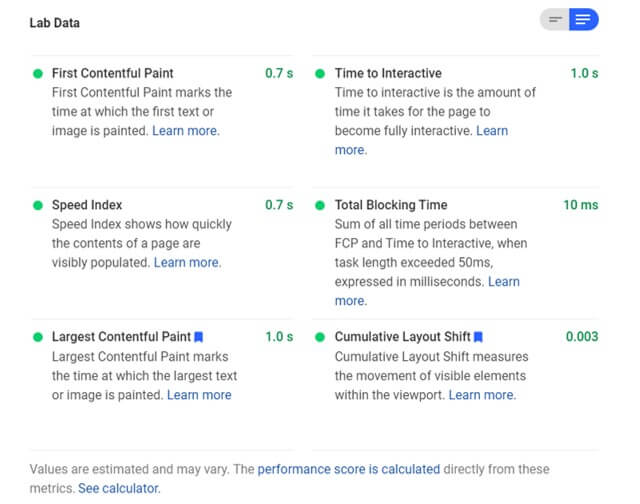
In PageSpeed Insights, you can drill down on your results in a section called Lab Data, which is a part of what Google calls the Lighthouse Report.
If you are new to some of the terms here, you can select a detailed view that provides you a description of each result.

The next sections go into opportunities or suggestions for getting your page to load faster.
You can drill down further. As you can see from our results, we have some images that are a .png format. By converting these images to a JPEG, we would save a considerable amount of size and therefore increase the likelihood that our page loads faster.
2. Get Quality Web Hosting Services
At Smooth Fusion, we were one of the first to host websites built on the Sitefinity platform on Microsoft Azure. It is one of the most secure, reliable, and top-performing hosting solutions on the market.
3. Utilize a CDN (Content Delivery Network)
Did you know that where your website is hosted impacts the speed at which it loads for an end-user?
If your website is hosted in Miami and someone is viewing your site in Seattle, your site will load slower for them than a user viewing your site from Atlanta. A CDN helps solve this issue by providing a better and faster experience for all site visitors no matter where they live.
A CDN, or a content delivery network, is a collection of servers that are scattered across various locations all working together to deliver content to your website visitors.
Using a content delivery network increases site performance and page load speed because your site content is cached in this distributed network of servers. The next time a user visits your website from Seattle, the content is being transmitted from a server in the northwest region of the country instead of from your host server in Florida.
Make sense? This video from Cloudflare might help.
4. Decrease the Number of Widgets and Plugins
The goal here is not to just decrease the number of add-ons you have but also to look at the functionality of each. If the plugin performs a complex function, then you should look at ways to minimize its strain on your server.
5. Design for Performance and User Experience
It may seem counterintuitive, but high-quality images and videos are something you want to avoid on your website.
The goal is to lower file sizes while attempting to maintain an acceptable standard of quality of your image.
First, determine the size that your image will be used at. There is no need to upload a 2500 x 1366 pixel photo if the largest it will be displayed at is 750 x 410 pixels.
Another thing to consider is the file format for your images. PNG file formats have a larger file size, so they can slow down the time it takes for a page to load.
JPEG images are typically a smaller file size which means your page will load faster. With JPEGs, you can usually get a good balance of quality and file size, making them an overall good option for websites.
6. Only Use Necessary Analytics, Tracking, and 3rd Party Tools
Tools that track behavior, conversions, and other website engagement are great, but too many can lead to a slow website experience for users.
It is important to understand how these tools can impact the performance of your site. Something like Google Analytics is necessary for tracking your website data, but how it is deployed to your site may impact performance.
Even embedded forms and other 3rd party tools that must communicate with another system will slow down the time it takes for a page to load.
These tools are a vital component to the overall success of your website, but you should take a regular inventory of them and where they are used on your site. Remove any code from tracking tools that you are not using and if a tool does not provide your team with value, it may be time to consider doing away with it.
Get an On-Page Site Audit
Does testing the performance of each page of your website feel like a daunting task? Smooth Fusion can help you discover performance issues with an On-Page SEO Site Audit.



