Website Design and Discovery
The LodestarTM discovery and design proprietary process is a culmination of twenty four years of experience working with sophisticated brands around the world and more than 15 years working with Sitefinity CMS. It was created for today's digital experiences and is specifically tailored for building on the Progress Sitefinity CMS Platform.
Website Discovery & Design with


The Importance of Discovery and Design
Our formal discovery and design process will not only ensure that all website requirements and goals are considered before implementation begins, but it will almost certainly save on budget if all the stakeholders are fully engaged in the process. Learn
more about the importance of discovery and design.
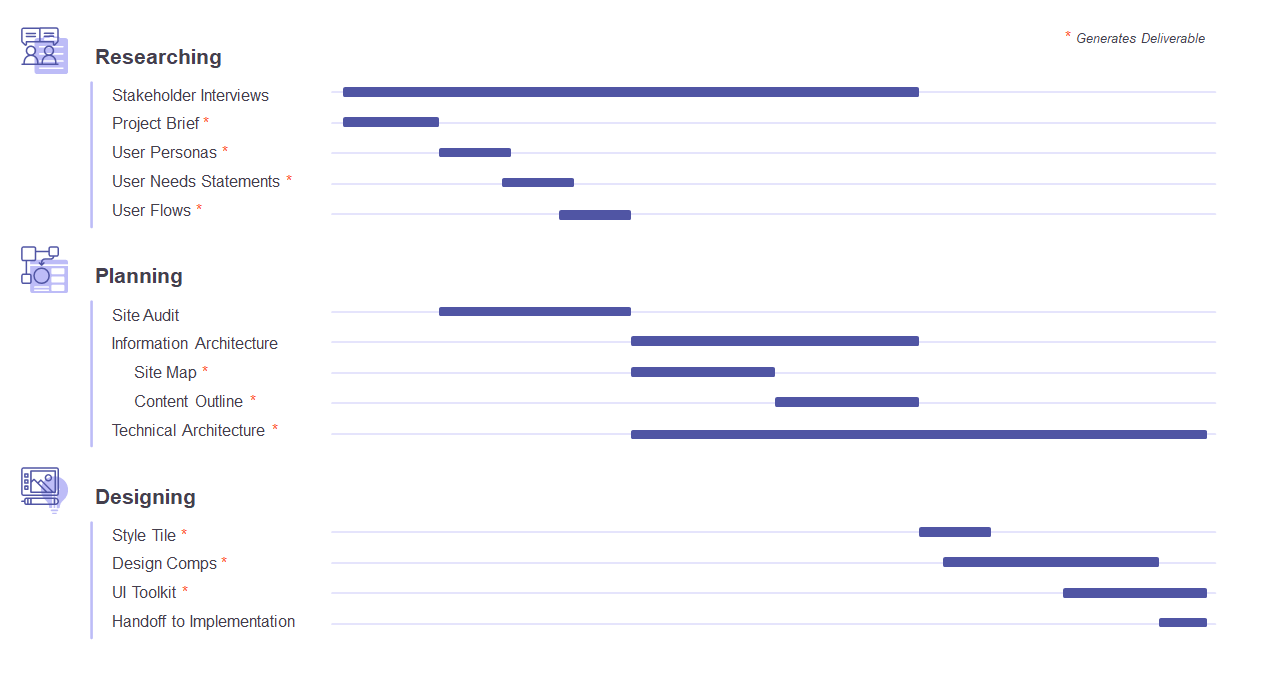
Process and Deliverables
While we don't reveal the recipe for the secret sauce, we can tell you that the process is divided into three phases, each with its own steps and deliverables. Each step builds on the preceding steps, culminating in a design and UI Toolkit that perfectly aligns with your brand as well as the Sitefinity platform.

Our Three-Phase Approach

Lodestar Highlights
Ready to make something great?
